By Brian McNeilly and Derek Shue. Promoting accessibility in our editorial work is a priority. The University of California (UC) Office of the President Accessibility Work Group has started a new project on email accessibility; they will be educating all relevant stakeholders throughout the UC Office of the President, starting with Information Technology Services (ITS). The UC IT Blog team enjoyed the opportunity to learn more and wanted to pass along what we learned.
1. Ensure all photos contain Alt-Text
Alt text provides a description of the image, so it can be read aloud to users who are visually impaired and use screen readers. To add alt text, click on the image and select “Alt.” Describe exactly what you see in the image. If there is text, be sure to copy the text into the “Alt-Text” field so that visually impaired users can hear the screen reader explain what is in that image.
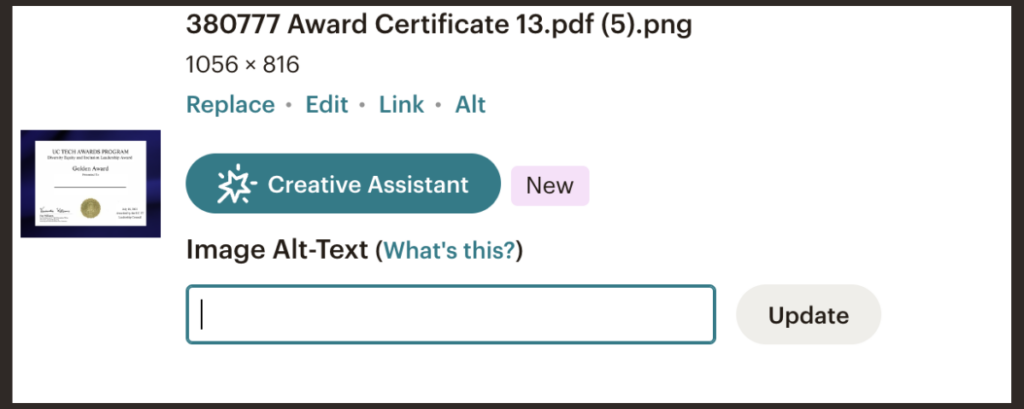
Caption for image below: In MailChimp, there is an option for each photo to either “replace,” “edit,” provide a “hyperlink” or “alt” (alt text”). The form prompts the user to provide the Image Alt-Text with the prompt, “What’s This?”

2. Ensure links are labeled properly
Labeling links provides better accessibility and clarity for readers. For example, instead of: “Visit our About page”, give a more descriptive hyperlink: “Visit our About the UCIT Blog page.”
3. Use accessible colors
Color is an important factor that affects accessibility; for example, red text on a white background is harder to read, especially for those who are visually impaired or experience color blindness. Visit the UC Brand Accessible Color Guide or use an online contrast checker to test if your text meets accessibility standards.
4. Use tools to check accessibility
You can use online tools like the WAVE Web Accessibility Evaluation Tool to identify many accessibility and Web Content Accessibility Guideline (WCAG) errors. This tool notifies and alerts the user when accessibility does not meet standards.
About the author
Brian McNeilly
Web Accessibility Specialist
UC Office of the President